WebDriver - Double-click an Element
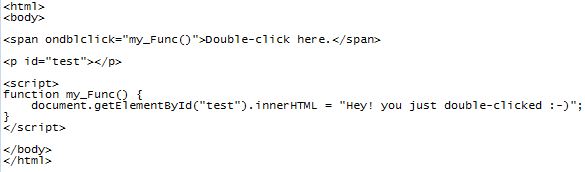
We will see an example of double-clicking an element using WebDriver. Write the below code in a notepad and save it as an ".html" file.

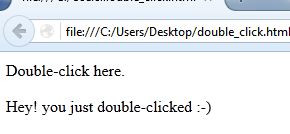
On opening the above file in Firefox, it looks as shown below. In our WebDriver code we will double click on text "Double-click here".

When you double click on text "Double-click here", it shows another line of text "Hey! you just double-clicked :-)".

Below is the code for double-clicking. Lets go through the code one line at a time.
Firstly we are creating a new instance of the Firefox driver. Second line is navigating to a file saved on our desktop. Then an instance of Actions class using WebDriver instance is being created. In the next line we are finding the line, where we need to double-click, using the SPAN tag. Additional sleep is added, otherwise test will run too fast that we will not be able to watch anything happening. At last, using actions we are moving to the target line and double-clicking it.

In the above code, second last line is commented. We can use either of these (last or second last) to double click.